Back in April, everyone completely overhauled their Twitter profile when the social network unveiled a brand new layout. Gone was the white text on your cover photo and the custom profile background. All that you could do to customize your profile was upload extra-wide headers and larger profile pictures — the rest of the design was up to Twitter.
Back in April, everyone completely overhauled their Twitter profile when the social network unveiled a brand new layout. Gone was the white text on your cover photo and the custom profile background. All that you could do to customize your profile was upload extra-wide headers and larger profile pictures — the rest of the design was up to Twitter.
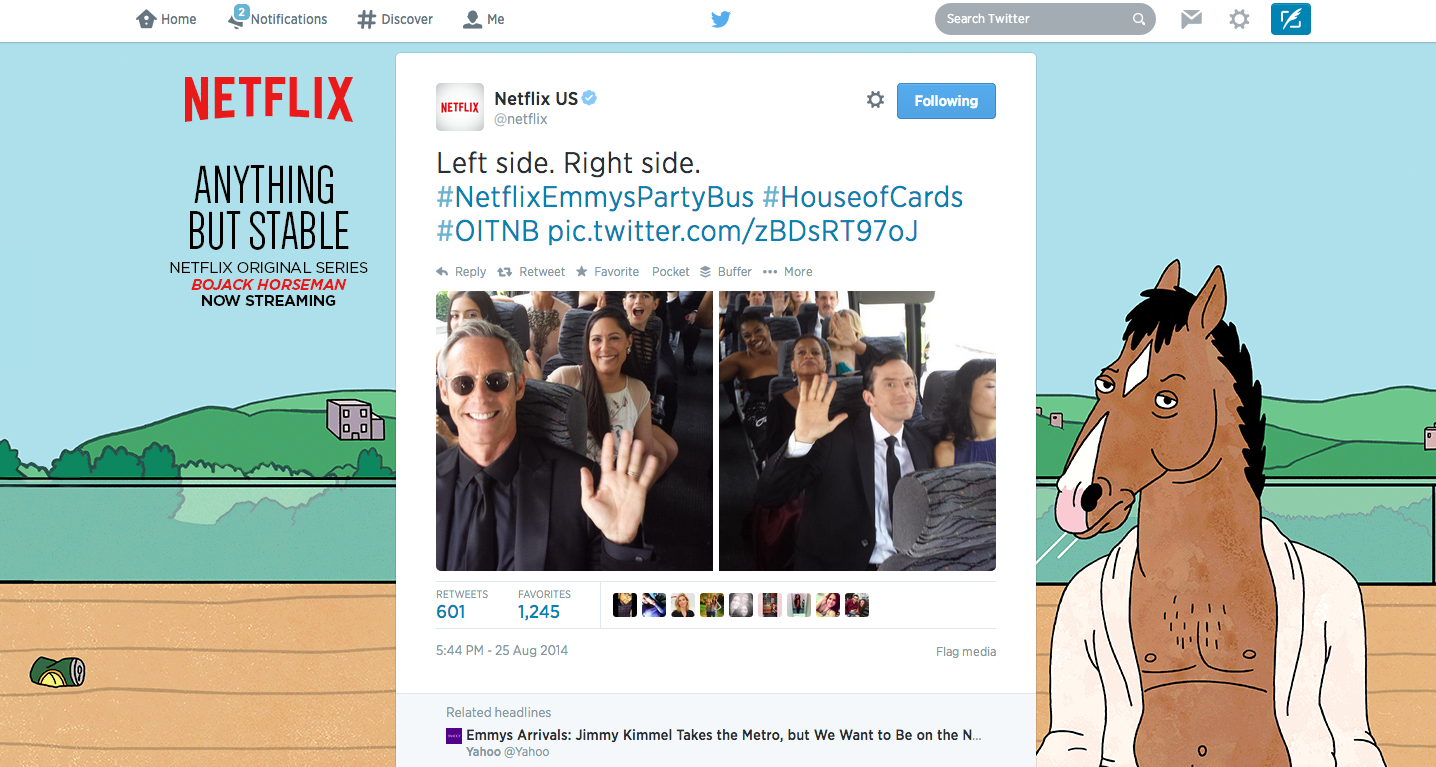
… Or so I thought, until I stumbled on Netflix’s profile the other day. I saw them post a Twitter collage featuring Orange is the New Black cast members, and I wanted to forward the collage to a friend since we’ve binge-watched the whole series together. I clicked on the tweet to get the direct URL. Upon clicking on the tweet, I was greeted by something I though I’d never seen again: a custom Twitter background. Check it out:

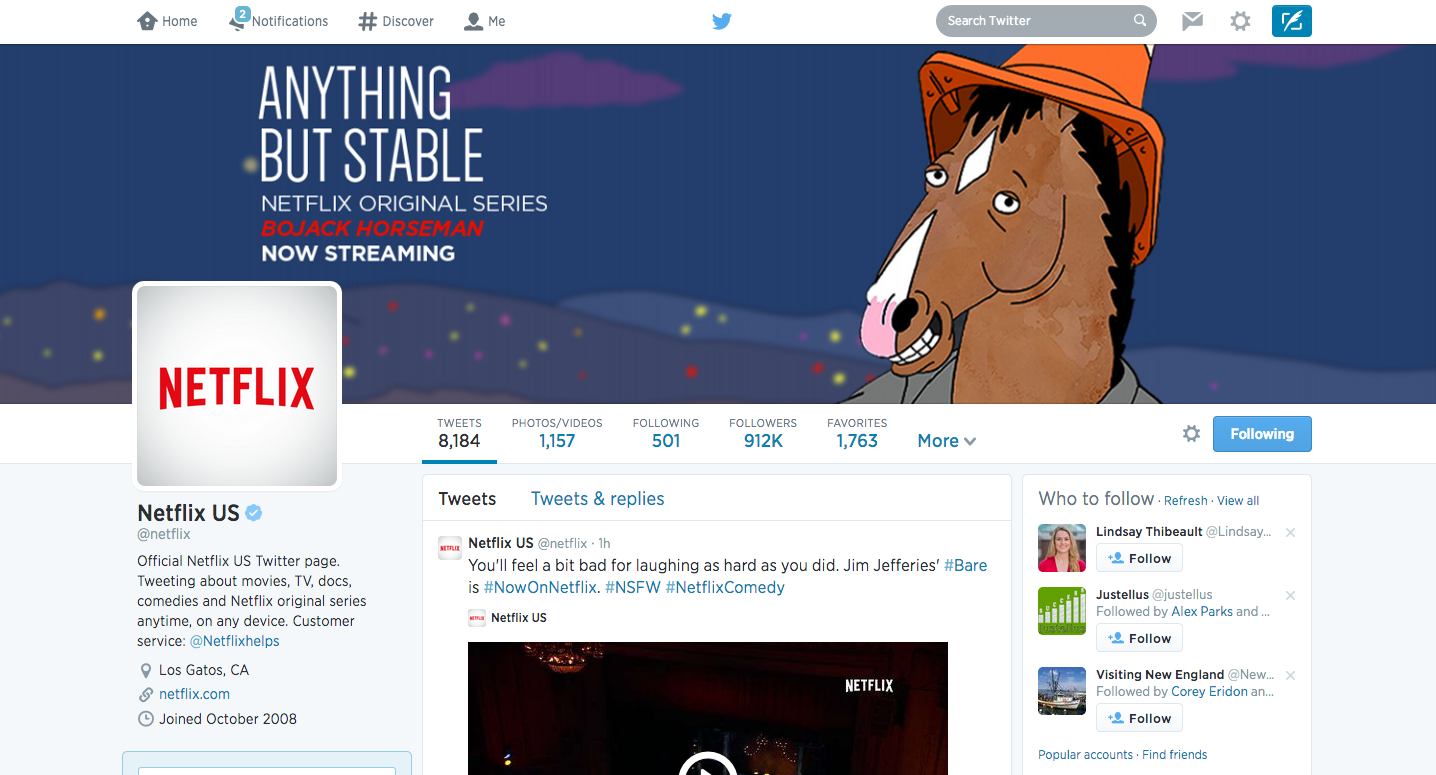
I thought it was a glitch in the matrix (or at least a bug on Twitter). I clicked back to Netflix’s profile, only to find it looked just like all the other profiles out there.

Could it be Twitter profiles weren’t completely phased out yet? Checking my account’s own settings confirmed it: At least for the time being, you can still customize your Twitter backgrounds. Your custom background will only appear when you’re on the URL of an individual tweet … but for enterprising marketers, that’s valuable real estate they can use to support their latest marketing campaigns.
Want to be one of those marketers? Keep on reading — I’ll walk you through how you can set up your background and give you some tips for using it in your next campaign.
How to Use Custom Twitter Backgrounds to Get More People to Your Website
If you want to use your custom Twitter background to get people to a URL, you’ve got to get creative. After all, it’s not clickable. Instead, think about how people will react when they get interested by your background, and optimize accordingly.
I’ll set the scene. You’re on an individual tweet. You see a custom background that interests you — let’s say it’s promoting an ebook about creating several blog posts in an hour. You want to find out more about the company that offers that ebook, so you click back to their profile.
Where do your eyes go first? For many, it’s probably at that big honkin’ cover photo — and then you’ll look at the first tweet. Now imagine if that tweet were about that same ebook you saw in the background — you’d probably want to click it, right?
So if you’re going to go to the trouble of customizing your Twitter background to promote an offer, make sure that you’re pinning a tweet featuring a URL to the same offer. When interested folks see your Twitter background and head back to your profile, you’ve made it easy for them to head over to your website. (If you wanted to expedite the process, you could even overlay some text on top of your image to let people know they can get the offer on your profile.)
While this probably won’t be the highest ROI of your Twitter activities, it’s a low time investment that could give your campaign the extra boost it needs.
Tips for Optimizing Your Twitter Background
Changing your background is pretty easy. All you need to do is head over to Settings > Design > Change Background > Choose existing image, and upload your new background.
And if you’re going to create an image from scratch for your background, here are two tips to follow:
1) Make sure your image is big enough.
The trickiest thing about Twitter backgrounds is that there are no set dimensions. This is because the background expands as your browser expands — so people on large desktops see huge Twitter backgrounds, while folks on laptops see smaller ones.
So instead of aiming for a specific dimension, make sure the image is big enough to accommodate larger screen sizes, while keeping the file size under 2 MB.
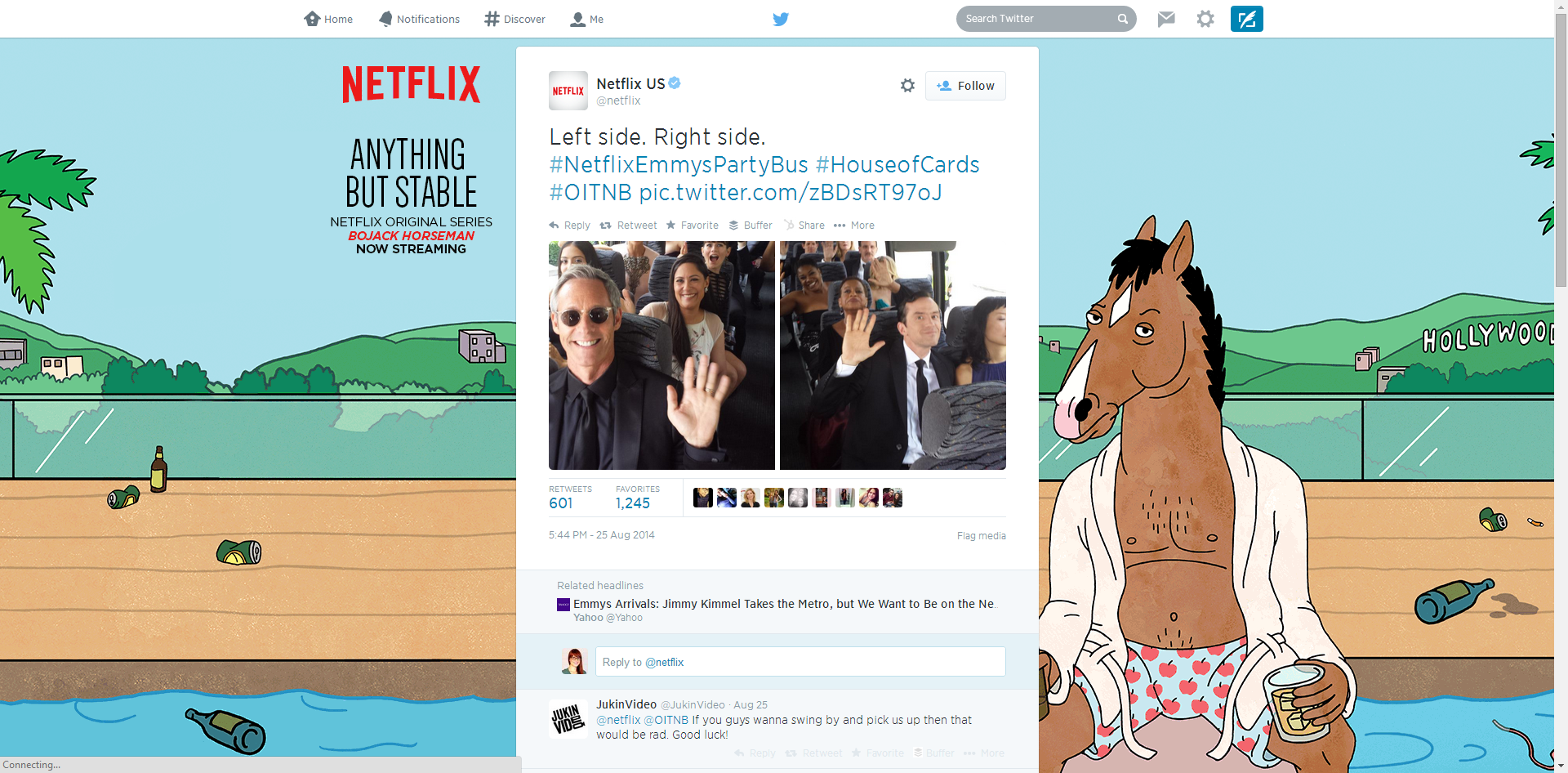
For what it’s worth, Netflix used an image that was 2200 pixels x 1200 pixels, and it looked great on both a 13″ monitor and a 24″ monitor — these dimensions are probably good jumping-off points for the rest of us. Ultimately, the key to a successful custom Twitter background isn’t the total size — it’s where you position the objects within the image.
2) Make sure the objects in your background aren’t going be blocked by the tweet itself.
To make sure that the objects in your background aren’t being covered by the tweet, place them toward the left and/or right of the screen. If you want to make sure that you’re not going too far left or too far right, remember that the tweet area is constant — it occupies the middle 640 pixels. As long as your design appears more than 320 pixels to the right or left of the middle of the browser, your background should be in good shape.
That being said, as you go further outside that area, you’ll increase the chance of your design not appearing — so try to stay close to either side of the space allotted for the tweet.
Netflix’s image does a great job of this. The most important information (the character and the show information) hangs out close to either side of the tweet, but as you expand your browser beyond that, smaller and less important details appear. Compare the following image to the one at the top of the post to see what I mean:

By keeping the most important information close to the tweet, you increase the chance of more people seeing your background and clicking back to your profile.
Remember, this is not a silver bullet for your next campaign, but it’s a little hack that could be the difference in almost hitting and actually hitting your goals.
Have you tried this trick on Twitter yet?
![]()