You’ve spent a lot of energy (and budget) getting targeted traffic to your website.
Unfortunately, those visitors aren’t doing what you want them to do when they get there.
But why?
Often times this comes as a result of landing page friction — a barrier that prevents your visitors from completing the action you’d like them to take.
Whether your copy is too long, your button text isn’t compelling enough, or you’re lacking social proof, you need to start by identifying the points of friction before you can turn them around.
To help you get a better grasp on what landing page friction looks like, when it can be used to benefit your business, and how to resolve it when it’s hurting your conversions, keep reading.
When Negative Friction Is Good
Negative friction point, you say? Aren’t all friction points negative? I disagree — friction can be both good and bad. For example, a commonly stated cause of negative friction on landing pages is long submission forms.
If there’s a lot of information to hand over when visitors arrive on the landing page, there is little incentive for them to complete your call-to-action. This state is often referred to as “psychological resistance.”
Do visitors feel like the transaction in unbalanced? Are they paying too much to get what you are offering?
Despite long submission forms being a common friction point within landing pages, we at HubSpot argue that sometimes a long form is a good thing. This is because those who commit to filling out a long form are commonly more interested — and often more qualified — than a visitor who does not.
In other words, friction functions somewhat like a method of exclusion. Let’s take social media ads, for example. Targeted Facebook ads deliberately exclude certain demographics to avoid wasting money on those who would never be interested in actually buying. Down the funnel, this goes a long way towards improving the lead-to-customer rate.
Essentially, both long forms and targeted Facebook ads aim to reduce the number of unqualified submissions by leveraging friction and exclusion to deflect those who wouldn’t be a good fit for your company.
To give you another example, Chris Brogan of Owner Media Group goes against conventional marketing practices by charging registrants $20 to attend a webinar.

While I’m not privy to Brogan’s webinar goals, it would be logical to assume that any person willing to shell out $20 for a webinar is likely to be more qualified and engaged. Essentially, this approach employs friction to help him to weed out a lot of unqualified leads.
Takeaway: What Can We Learn From These Insights?
- You need to identify the parts of your landing page that are preventing quality leads from continuing down the funnel.
- You need to figure out the parts of your landing page that are moving poor quality leads down the funnel.
How do you go about doing this?
The answer: good testing.
Identifying Friction: Two Real Sample Tests
At HubSpot, we are great believers in ongoing testing — even when something is performing really well for us. Much like the sales mantra “always be closing,” we hold ourselves to the motto “always be testing.”
When it comes to reducing negative friction, there are many things on a landing page that you can test to boost your conversion rate. Here are a few examples:
- Persuasive copy
- Social proof
- Security
- Referral source personalization
- Imagery
- Benefits
- Visual triggers (arrows, pointing, etc.)
- Discounts or money-back guarantees
To give you a better idea of how an effective test is carried out, we’ve detailed two in-depth examples alongside their results.
1) The “Indicated Reading Time” Test
Have you ever read an article online and noticed an indicated reading time at the top? Maybe it said five minutes, or seven, but either way it worked to set your expectations before you started reading, right?
I’m currently running an experiment to test the effectiveness of the “indicated reading time” inclusion by comparing a normal image on a landing page to an image including an estimated reading time for the offer.
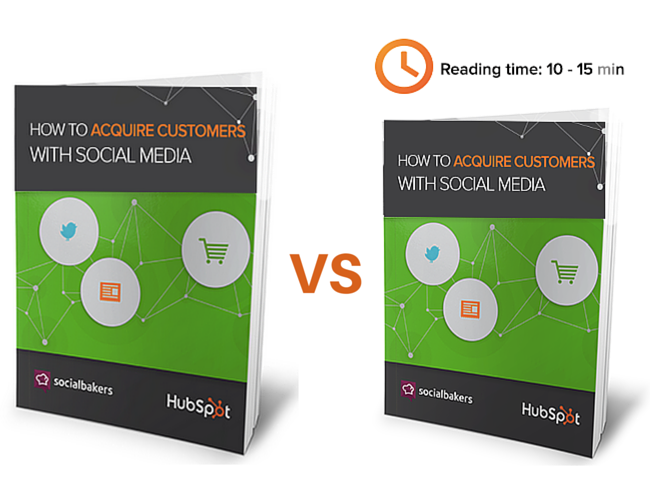
To illustrate my experiment, take a look at the image below. As you’ll notice, the first variation contains just the ebook, while the second shows both the ebook and the reading time:

In terms of the process of the experiment, here’s how things have played out so far:
Background
The inspiration for this test stemmed from a feedback email we received from someone who had downloaded an ebook. He explained that the image on the landing page lead him to believe that it represented the length of the offer. From our point of view, the image of a book simply indicated that the offer was an ebook, rather than a template or recording, however, it was clear there was confusion.
Problem
Could the uncertainty of length be preventing people from downloading our ebook offers? Aware that marketers are often strapped for time, picking and choosing which pieces of content they are going to read can be understandably difficult.
Hypothesis
While the word “ebook” often implies the length of an actual paper book, HubSpot ebooks are commonly under 25 pages. Trouble is, it didn’t seem as though our landing pages were communicating that. Aware that we were driving a lot of quality visitors to the page, failing to communicate the length of our content could results in us losing their interest — possibly forever.
Test
We ran a 50-50 A/B split-test for people who visited the landing page for one of our ebooks. One variation employed a regular ebook cover image, and the other displayed the cover image as well as a clock with the indicated reading time.
Results
So far, we’ve seen a 6% increase in submissions at 98% certainty. (Looking for an easy-to-use calculator to check your A/B test results? We recommend Get Data Driven’s A/B test significance calculator.)
Takeaway
After reviewing the results, it appears that we’re on to something. However, to ensure the validity of our results, we plan on replicating this experiment across a few more ebooks before declaring a winner.
2) The “Form Redesign” Test (By: Yousaf Sekander)
Another great example of how to reduce friction points comes from Yousaf Sekander of RocketMill.
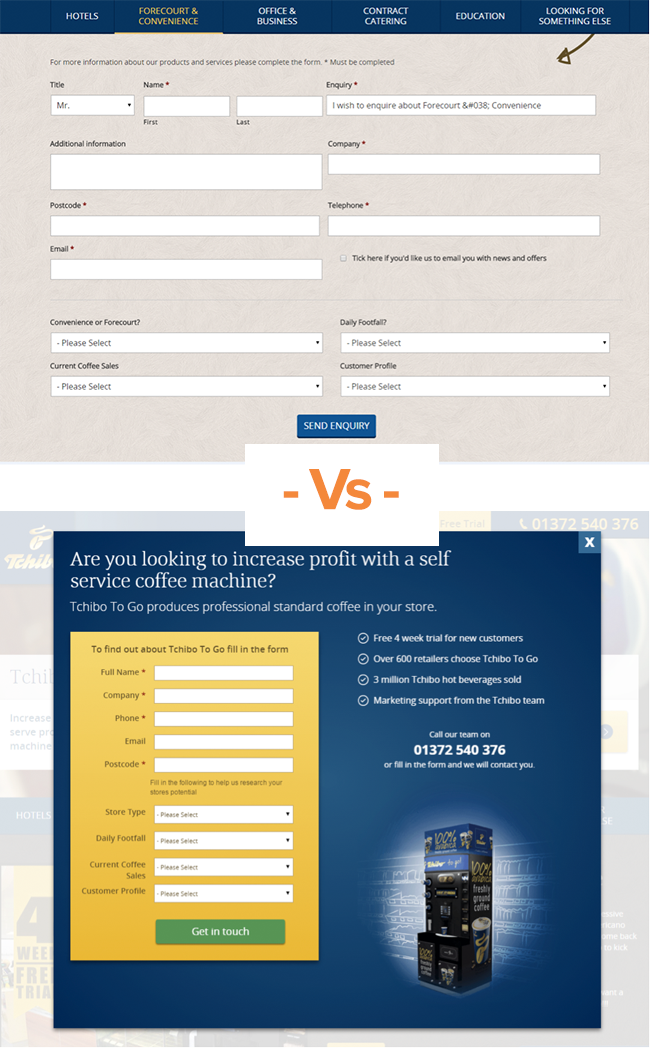
Looking for a way to increase conversions for one of his clients, Sekander conducted an A/B test to compare the original variation of their landing page, against his optimized variation. Check out the image below to see the difference between the the two pages:
To give you a better idea of how Sekander approached this test, I asked him to provide a run-through of his experiment. This is what he had to say:
Background
A client of ours approached us to find out why visitors to their website were not moving along their sales funnel. The critical point identified was that the conversion rate on their forms was low.”
Problem
We analyzed the inquiry form (see above) on Tchibo UK’s website and uncovered a handful of friction points. Although the form was actually quite simple, the format made it appear big and complicated. In addition to its overwhelming size, there was also no incentive for the prospects to fill it out. On top of the form complications, we also noticed that the scrolling navigation obscured the telephone number.”
Hypothesis
Our CRO campaign manager, Bertram Greenhough, came up with a few form design ideas to reduce the friction. First, we would simplify the form by reducing it to one column and place it within a contrasting pop-up. The purpose of this would be to reduce the attention ratio, and redirect the visitor’s focus to both the messaging and the CTAs. In addition, we’d add a compelling question header, a bulleted list of unique selling propositions, a phone number, and an image of the product to clarify what the visitor would be inquiring about.”
Test
To determine the influence of the form changes, we conducted an A/B test to compare both variations and identify which one converted better.”
Results
After analyzing the results, we found that the simplified form saw over a 200% increase in conversions.”
The Simple Way to Get Started
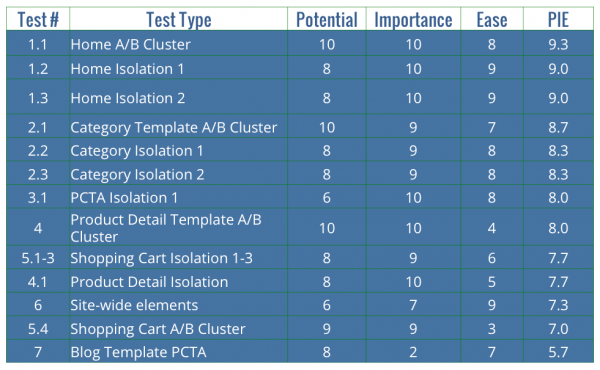
If, like me, you have tons of hypotheses you want to test, you’ll need to start with a framework that shows you what should get done first. I like to use the “PIE” system. This process requires you to create a simple excel sheet, dump in all your ideas, and give them a score out of 10 in each of the following categories:
- Potential. Are these types of pages your worst performers?
- Importance. How crucial are these pages for visitor-to-lead?
- Ease. Is it easy to set up?

Source: WiderFunnel
The average of the sum of the total points will tell you what to begin with. Once you generate a score for each of the potential hypotheses, you can then begin to set priorities and start testing.
At the end of the day, generating leads isn’t the easiest thing that marketers are tasked with, but it’s important nonetheless. Rather than allow landing page friction to negatively influence your conversion rates, don’t hesitate to explore different experiments such as the ones we detailed above. You never know until you test.
Want to see a website through the eyes of a HubSpot marketer? We’re hosting an eight-minute live analysis of a website on June 11th at 15:00 BST / 10:00 EST. We’ll analyze the conversion potential of three different websites by looking at SEO, content, social, and design. Register here to watch.
![]()