If you’ve ever used Twitter, Pinterest, or searched for images in Google, you’ve probably seen infinite scrolling in action. All you have to do is keep scrolling down, and more and more information pops up.
While the last few years have been all about creating different types of content, we’ve been seeing more and more marketers experimenting with different ways to display that content to improve user experience on their websites. One of these trends is infinite scrolling.
But what exactly is infinite scrolling, and how do you know if it’s right for your website? In this post, we’ll answer these questions, lay out the pros and cons of infinite scrolling, and go over how it works with regard to SEO.
What Is Infinite Scrolling?
Infinite scrolling is another way of displaying information for readers on your website. Instead of asking visitors to click a “Load More” or “Next Page” button to see more content or images, it means if they keep scrolling, then information will keep loading.
Mashable is a great example of a news source that has adopted infinite scrolling. When you visit their website, you’ll notice that you’re able to scroll down and down and the information never stops coming.
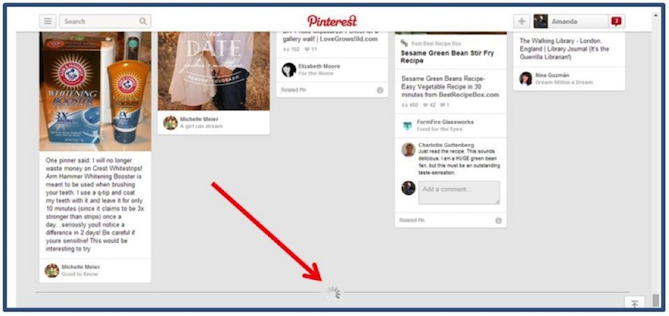
Social media networks have played a big role in popularizing infinite scrolling as well. Almost all of the major social networks — Facebook, Pinterest, Twitter, Google+, LinkedIn, and Instagram — adopted the infinite scrolling feature. Below is an example I managed to grab quickly from Pinterest before the page loaded:

The Pros & Cons of Infinite Scrolling
Infinite scrolling isn’t the best choice for every company, which is why it’s so important for you to assess the pros and cons. First, let’s go over these pros and cons, then let’s talk about whether infinite scrolling is right for your company’s webpage.
The Pros
1) They’re great for smartphones.
It’s easier to scroll on a touchscreen phone than click the little links to go to the next page.
2) They hold a user’s attention.
Having to click a link to “see more” can actually be distracting for readers. If they can keep scrolling and the information keeps coming, readers could be more likely to stick around. This is a big reason why websites that focus on images, like social media networks, do so well with infinite scroll.
3) It’s easier to display large amounts of data.
If you have a lot of information on your website, infinite scrolling is a good way to show more content at once.
4) It’s great for updating information in real time.
Real-time information needs to update constantly, which infinite scrolling does well. This is another big reason infinite scrolling is so popular with social media networks.
5) Infinite scrolling does not make your website load more slowly.
Infinite scrolling loads about seven posts at a time, but this does not mean that your page speed is affected in any way — in fact, there is nothing to show that it loads any slower than another type of website.
The Cons
1) It’s harder for users to search.
If a user wants to find a specific piece of content, he or she might find it annoying to have to continually scroll down to find it. This is why search engines like Google don’t use infinite scrolling on their web search results pages, but they do use it for their image search results pages.
2) You won’t have a footer.
Footers are usually a great place to put important links like “About Us” or your contact information, and it’s become the norm for many searchers to look at the bottom of a webpage to learn more about a company. But with infinite scrolling, there is usually no “bottom of the page” to speak of.
3) Readers can’t skip information as easily.
Not having a sense of where content stops can be overwhelming for some users, as is the inability to skip to other, specific information. Instead, users have to read and scroll through things they may not be interested in seeing.
4) It requires more JavaScript.
Infinite scrolling relies heavily on JavaScript, which could make some developers nervous about the future of infinite scrolling and performance.
How to Decide if Infinite Scrolling Is Right for You
The pros and cons mentioned above should help give you an idea of whether incorporating infinite scrolling into your website is a good idea. Branching off of this analysis, ask yourself a few questions to determine whether adding infinite scrolling to your website is a good choice for your company.
1) Does your company ask readers to search for products/services?
If so, infinite scrolling might be a bad option.
Generally, with these types of websites, the information on your website (in the form of search results) isn’t all necessarily of equal importance to the user.
For example, ecommerce companies usually have a lot of different categories and options for visitors to search. Because infinite scrolling makes it harder to do searches, it might not be a good option for these types of companies. So if your company relies on navigation or sending readers through a funnel (to buy, to learn more, and so on), infinite scrolling could make it harder for the user to navigate.
Take online marketplace Etsy, for example. This is one of the major companies that tried infinite scrolling and saw it fail for them. Etsy’s principal engineer The Dan McKinley admitted his team doesn’t know exactly why infinite scrolling didn’t succeed for Etsy, but what he did say this: “Users are notoriously fickle about interface changes. But if the search algorithm still brings up the best results at the top, then a user who has only 16 options before clicking through has no better advantage than the user who has 16 plus an ‘infinite’ number of lesser results, if the latter doesn’t have to do any additional work to get them.”
He added, “My point is not that infinite scroll is stupid. It may be great on your website, but we should have done a better job of understanding the people using our website.”
When you think about the Etsy story and testing, there are two clear takeaways: First, it’s incredibly important to A/B test infinite scrolling before adopting the practice and trying to force it to be successful. (Learn how to do an A/B test here.) Second, if you users generally do a lot of searching and navigating on your company’s website, infinite scrolling might not be the best choice.
2) Does your company offer mostly content and/or images on your website?
If so, infinite scrolling might be a good option.
Generally, with these types of websites, all of the information on your website (in the form of a “feed” of content or images) is of equal importance for the user.
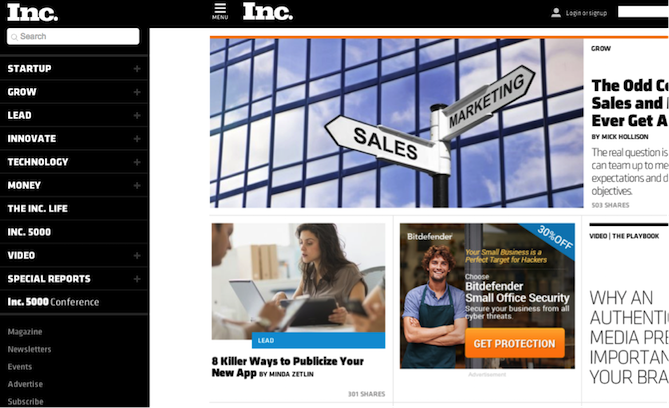
Unlike an ecommerce company, the goal is likely entertainment or the very early stages of browsing a certain subject matter online. Take online publication Inc, for example. As you can see in the screenshot below, the publication is becoming more image-drive and the layout makes it easy to process a lot of information at once.

What’s cool about news sites like Inc. or Mashable is the fact that their sites may not have footers, but they make it easy for readers to navigate by offering a menu button at the top of the screen. They aren’t selling anything specific like an ecommerce site does, so the layout works. Users might want to navigate, but they also might just want to be entertained — and that works for their audience.
How Infinite Scrolling Works With SEO
If you do decide that infinite scrolling could be right for you, you’ll need to understand how it fits in to SEO. We talked with Scott Langdon, Managing Partner at HigherVisibility, to understand more about how Google crawls a webpage that features infinite scrolling.
“Google bots will actually leave your page after the first ‘load more’ section appears, which means that they cannot see the information that comes after you keep scrolling,” said Langdon. “As you might have guessed, this means that the Google bots do not naturally scroll down to index all of your content, which then means that this content is not going to be indexed and show up in a Google SERP if you don’t do something about it.”
That isn’t to say there’s no way to help mitigate this issue, though. Google gave advice on SEO best practices in a detailed blog post by Webmaster Trends Analyist John Mueller. We’ll go over the highlights here, but since this could be its own blog post, I highly recommend checking out the blog post for more information.
Here are a few basic tips from Mueller’s post:
- Sites that use infinite scrolling should also have statics links with the pagination structure so that the bots are able to crawl all of the pages correctly.
- In order to produce a paginated series, all companies should have a content management system (CMS) in place.
- You should then group your infinite scroll page content into component pages and then make sure each component page has a full URL (this will help you avoid any errors).
- You have to make sure that you don’t have any overlaps in pagination. This will cause duplicate content issues — so again, you have to make sure that each item is only listed once in a paginated series.
- You should always configure pagination with each component in the <head>. Any pagination values in the <body> are going to be ignoring by Google when it comes to indexing.
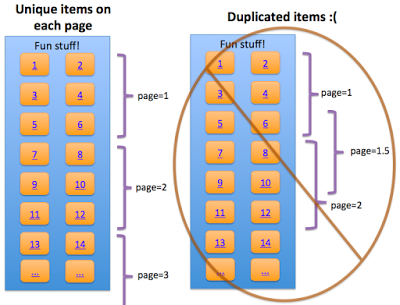
Again, refer to the blog post for a more detailed explanation. Below is a visualization from Google that shows the correct way to paginate your pages, alongside the incorrect way that would cause duplicate content:

Image Credit: Google’s Webmaster Central Blog
If you think you’ve built infinite scrolling on top of paginated pages, you can check to see if the bots are crawling your site easily by working with your web developer to disable JavaScript and see if there are links to statics archive pages.
(If you want to read more on the specifics of SEO and infinite scrolling, I recommend checking out this HighVisibility article as well.)
Getting Started with Infinite Scrolling
Getting started with infinite scrolling is actually not too complicated, but it does take a little bit of help from a web developer — check out that blog post from Google I mentioned earlier to learn how to set up infinite scrolling on your website.
What are your thoughts on infinite scrolling, either as a small business owner or as a consumer? Do you find it annoying, or do you think it’s more convenient? Let us know your thoughts in the comment section below.
![]()