
If you’re a regular reader of HubSpot’s Blog, you’ve probably noticed things are looking a little bit different today. It’s not just you. Last night, we gave the HubSpot Blog a pretty drastic makeover.
A lot of planning and strategizing went into the new design, so we thought we’d share how the current design came to be and why we made the changes we did.
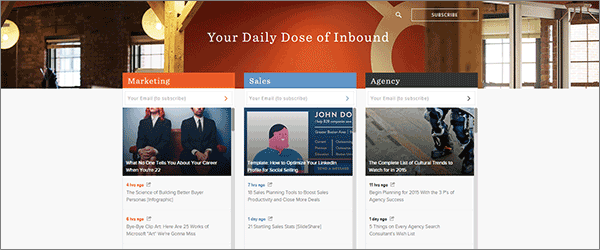
A little over a year ago, we redesigned the blog’s homepage. (This is how it looked.) We wanted to make our homepage the go-to start page for people who were looking for marketing or sales content. Prior to that redesign, our blog homepage was essentially just a listing page of the few most recent posts on the Marketing Blog, and it received less than 5% of the blog’s total monthly visits.
A few months after our new homepage went live, traffic to it remained stagnant. User testing revealed that while people liked the new homepage, they weren’t necessarily going to start using it. Turns out people preferred to discover individual blog posts through channels like search, social media, and email. Over time, we realized that trying to influence a change in those visitors’ behavior just wasn’t going to happen.
So we took a closer look at our analytics. These days, even less (under 3%) of our blog’s overall traffic goes to the homepage. In other words, while the overall traffic to our blog has grown substantially in the past year, that growth is attributed to individual blog posts, not increased homepage traffic. So if 97% of our monthly blog visits are to individual article pages, shouldn’t we be paying more attention to the design of those pages?
Yup. We thought so, too. Below is some insight into what’s changed and why it’s changed.
Why We Redesigned HubSpot’s Blog
1) To Improve Content Discoverability
If you were to look at the sources of our blog traffic, you’d find that 75% of our monthly visits come from organic search, subscriber emails, and social media. This means people are clicking on links to individual articles they find in those channels. Prior to our redesign, when someone finished reading an article, they had two main choices: 1) convert on the subscription form or lead generation call-to-action (CTA) at the bottom of the post, or 2) bounce from the page.
Don’t get me wrong — that first choice is the most desirable action for us. But if you’re already a subscriber and what we’re offering you in the CTA isn’t tickling your fancy, the bottom of our blog posts was a big dead end. And we’d much rather have our visitors stick around and check out more content than leave the blog altogether.
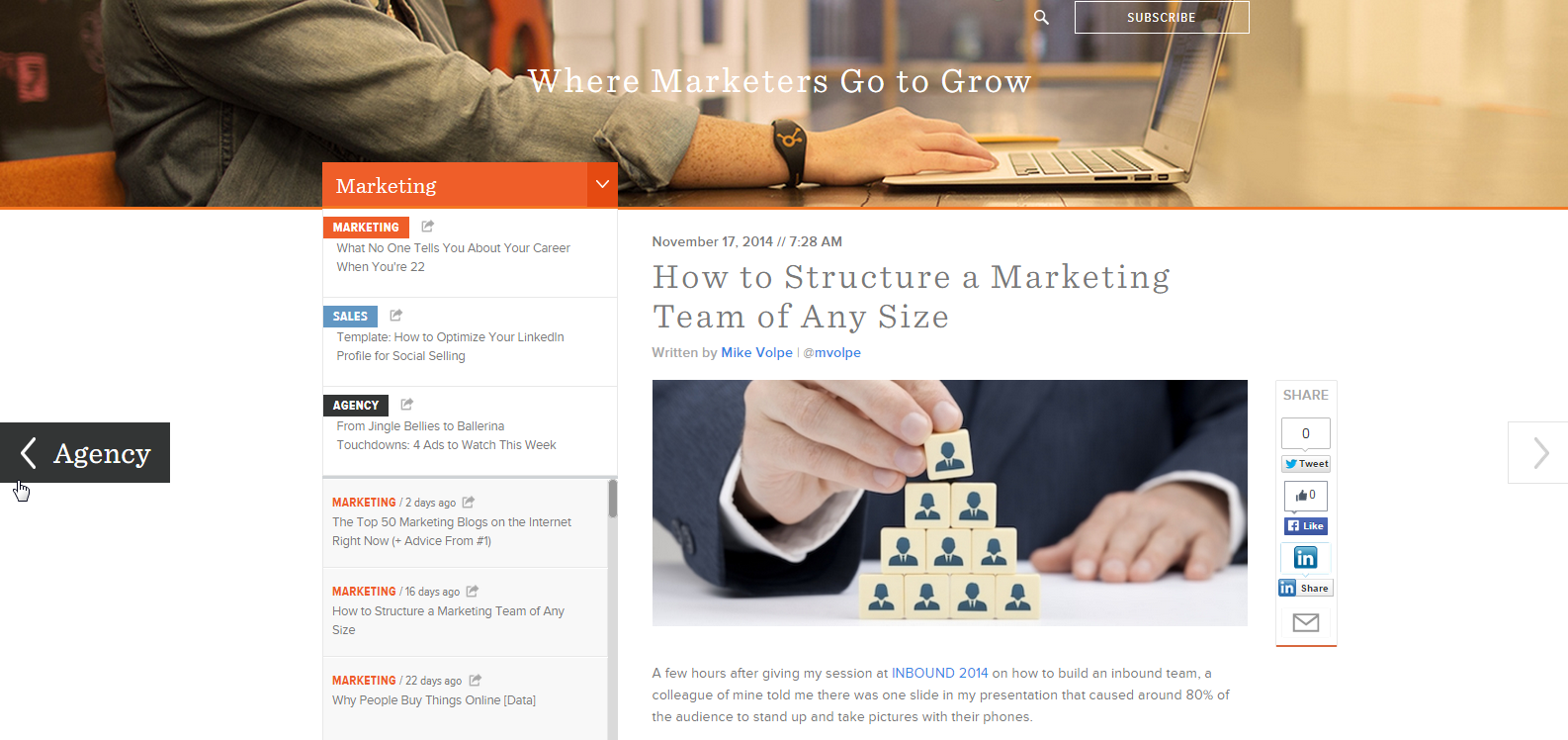
Improving content discoverability within the HubSpot Blog was one of our biggest motivations for the redesign. To encourage people to stick around, we got rid of the typical blog sidebar you’re used to and added a left-hand feed of featured and recent posts that is fixed no matter how far you scroll down the page. We also added more content below the post you’re currently reading and included public-facing topics on each article so readers can explore more content similar to the topics they’re interested in.
Voila! No more dead ends.
2) To Integrate Our Core Blogs and Improve Usability
Another catalyst for the redesign was to better integrate our core blogs — and enable more cross-pollination between them. We had recently acquired Agency Post, a blog for agency professionals, but we still needed to bring it under the HubSpot umbrella. Rather than adding yet another blog to the existing four we already had, we decided to consolidate our five blogs into three to simplify the user experience, improve usability, and increase visibility. Now you’ll see that our content is organized under three core blogs — Marketing, Sales, and Agency.
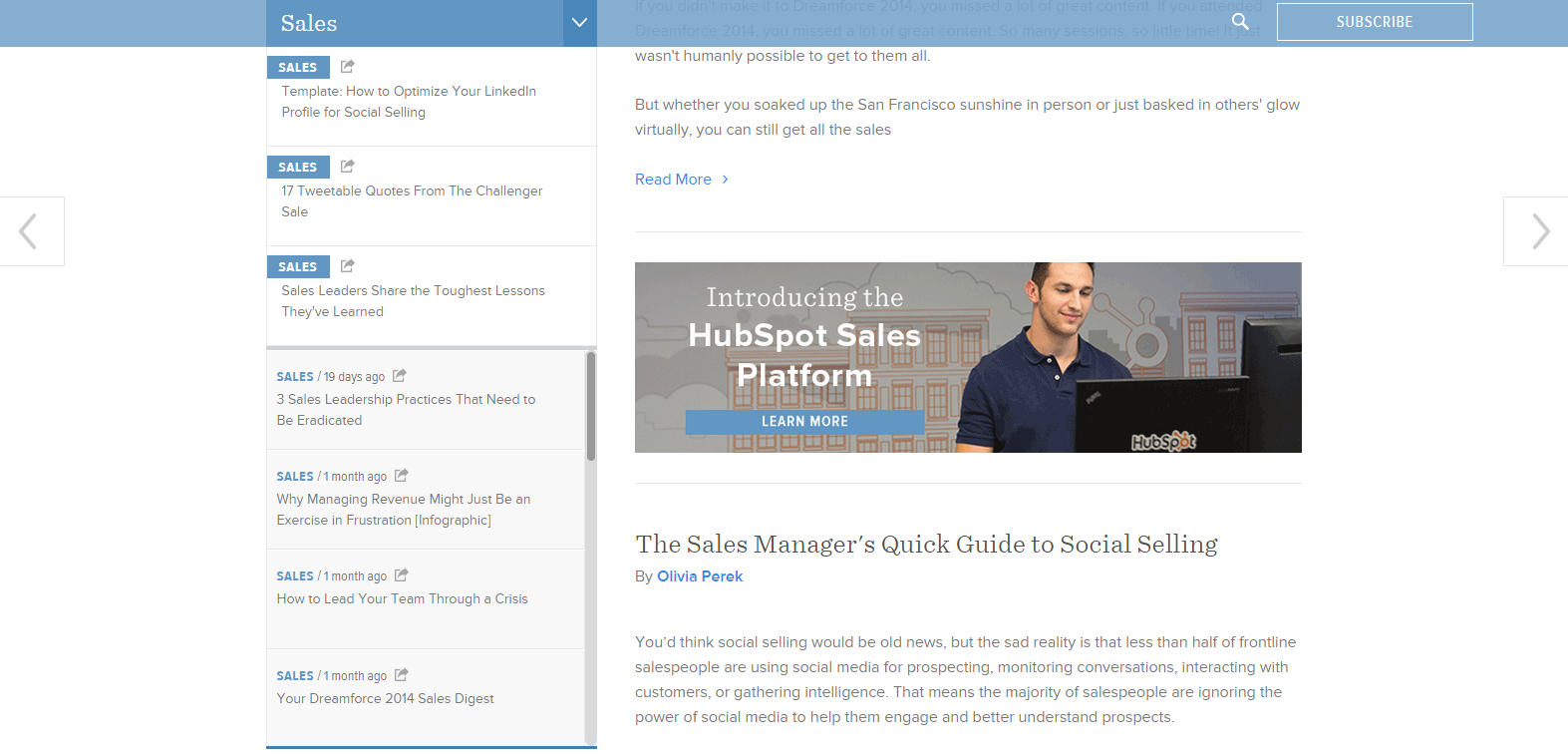
With the introduction of side navigation arrows and the navigation above the left-hand feed, we think visitors will find it much easier to navigate between the blogs and find the content they’re looking for. We’ve also made it a lot simpler for visitors to share our content with their social networks and colleagues, adding an email share button to our social share module and fixing those buttons so you can share whenever the mood strikes as you scroll down the page.

When you’re going through a redesign, it’s all too easy to clutter your blog with a bunch of “stuff” — miscellaneous features, plugins, widgets, and add-ons. But people mostly just want to be able to consume your content, and they don’t want to have to jump through a bunch of hoops to do it. So in an effort to simplify the blog and improve usability, we took the opportunity to cut some things from the previous design.
That’s why we decided to collapse comments, remove author bios on the post level, and get rid of our blog’s sidebar — to make it easier for our readers to find more of the content they’re looking for. It’s also why we’re discontinuing the use of slide-in CTAs on the new posts we publish. They added too much clutter and, based on our data, not enough value.
3) To Better Support Our Goals
When our blogging team was tasked with achieving some pretty aggressive growth goals for our newer Sales and Agency blogs, we knew we needed to keep those goals in mind as we were planning our blog redesign. The majority of our traffic comes from visitors to our Marketing Blog, so making it easier for those visitors to discover the content of our other blogs was a big part of how we structured the new design. And because traffic and subscriber generation are the most important goals for our newer blogs, we added more opportunities for visitors to subscribe via email.
To make it possible for the blog to support some of our broader, company-wide goals, we’ve also introduced the concept of an “ad unit.” Although atypical from traditional ad units, which are paid for and used by external advertisers, these so-called ad units provide real estate to promote non-lead generation activities related to HubSpot marketing. While they don’t generate revenue, they do generate much needed awareness for initiatives like events, new product launches, and promoting our other blogs, which aren’t necessarily aimed at lead generation. These ad units, which are positioned in between articles, make it easier for us to support these other marketing goals without replacing our end-of-post CTAs and sacrificing the blog’s lead generation potential.

4) To Create a Better Mobile Experience
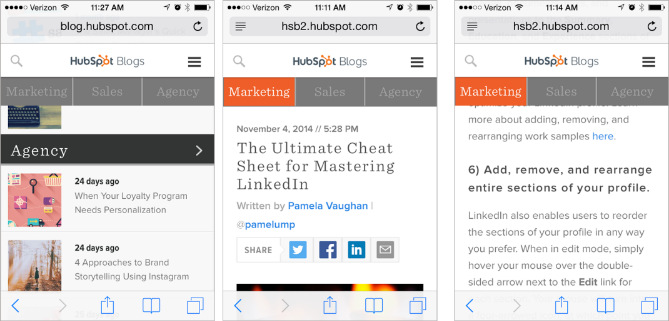
Truth be told, our blog’s mobile experience left something to be desired. So we completely revamped the mobile version of our blog to make navigation, content discoverability, and social sharing much easier for our mobile visitors, which make up 20% of our monthly traffic.

We also removed our lead generation CTAs entirely from the mobile version to better align with the behavior of our mobile visitors and place more emphasis on a much less complicated, more likely conversion event: email subscription.
What’s your opinion of the HubSpot Blog’s new look? We’d love to hear what you think!
![]()







