Long gone are the days of dial-up internet when web pages loaded line by line.
Today’s internet users expect an instant response, with 93% of people leaving a website because it didn’t load properly. No one wastes time on a poor experience.
To elevate the online experience, Google released Core Web Vitals — a set of metrics to help site owners measure the speed, responsiveness, and visual stability of their pages.
The Core Web Vitals report gives you insight into page performance, so you can improve your site experience and let the Google bots know it’s worthy of a high search ranking.
But why does speed and user experience matter for your business?
- If page load time increases from 1 second to 3 seconds, bounce rate increases 32%.
- If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%. (Google)
A high bounce rate hurts your bottom line. Potential customers will simply jump to a competing site if yours is slow to load.
But if you learn what metrics to hit and start to improve your pages, Google will reward you with better rankings — and you’ll create a more enjoyable experience for potential customers.
To do so, you need to understand the metrics that make up the Core Web Vitals:
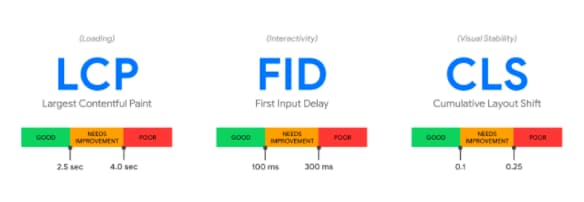
- Largest Contentful Paint (LCP) measures the loading performance of a page. It considers the amount of time it takes to load the largest piece of content (typically a video, image, or text block) from when a user requests the URL. Google recommends sites keep LCP under 2.5 seconds for 75% of their page loads.
- First Input Delay (FID) measures the interactivity of a page. It’s the time between an action (think, clicking a button or a link) to when a browser responds to that action. The FID measurement comes from whatever element is clicked first, turning the page from a static to interactive. Responsiveness is crucial to making a good first impression with visitors by showing your site is reliable and running smoothly. Google recommends sites keep FID under 100 milliseconds for 75% of page loads.
- Cumulative Layout Shift (CLS) measures all of the layout shifts that occur across a page. It’s scored from zero (no shifting) to a positive number (more shifting). Common causes of shifting are dropdown banner ads, buttons that appear, or images that cause a text block to move. These all contribute to a negative user experience, which is why it’s important to reduce the shifts that happen across your site. Google recommends sites aim for a CLS score of 0.1 or less.

By analyzing millions of pages, Google found that users are 24% less likely to abandon loading pages when a site meets the above requirements. If you’re itching for more details, check out the research behind Defining the Core Web Vitals metric thresholds.
How to Improve Core Web Vitals
First thing’s first, you need baseline metrics for your site. Walk through these steps to learn your starting point:
- Plug your URL into Google’s PageSpeed Insights tool.
- Click ‘Analyze.’
- Check your performance. The labels “Poor,” “Needs improvement,” and “Good” are given to your URL on both mobile and desktop. Toggle between the two in the upper left-hand corner of the page.
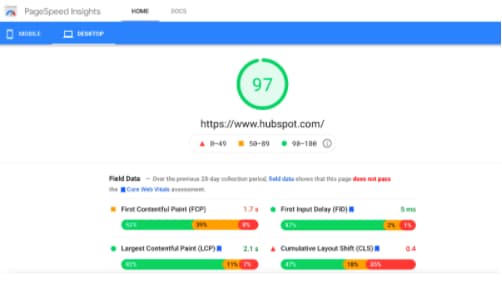
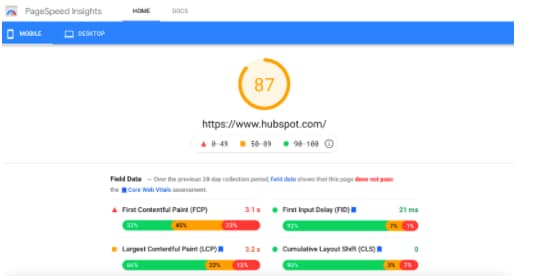
Here’s what it looks like when I ran an analysis on HubSpot.

You can see the desktop version performs better than mobile, which is common. In a study of five million pages, Backlinko found that the average web page takes 87.84% longer to load on mobile versus desktop. A few major factors that affected speed: the type of CMS, CDNs and hosting, and page weight.
If your URL doesn’t have enough data for a specific Core Web Vitals metric, you won’t see that metric appear on the report. Once your URL has enough data, your page status will reflect the metric that performs the worst.
Fixing Issues in Core Web Vitals
It will take work to improve the performance of your pages, but you can begin tackling issues with a step-by-step approach.
- Prioritize issues by label: Tackle everything labeled “Poor” first. Then, choose your work based on the large-scale issues that affect the highest number of URLs or the most important URLs. Next comes issues with the “Needs Improvement” label.
- Make a list: Create a prioritized work list for the team that will be updating the site. Include these common page fixes for reference:
- Reduce page size to less than 500KB.
- Limit each page to 50 resources for optimum mobile performance.
- Consider optimizing your page for fast loading using AMP.
3. Share common fixes: Each Core Web Vitals metric has a dozen ways to improve the threshold. Below, I’ve outlined the basic reasons for a “Poor” status and how each can be fixed.
Improving LCP is affected by slow server response times, client-side rendering, render-blocking JavaScript and CSS, and slow resource load times. You can aim to improve LCD by optimizing each of the following site elements:
Improving FID is all about measuring how fast your site responds to user actions. Here, you want to fix any bad first experiences people have on a page. To see how to improve your FID threshold and check how users interact with your site, you can run a performance audit with Chrome’s Lighthouse tool. You can also try the following tweaks to boost your score.
- Reduce the impact of third-party code
- Reduce JavaScript execution time
- Minimize main thread work
- Keep request counts low and transfer sizes small
Improving CLS and reducing unexpected shifts comes down to following a handful of best practices. Say goodbye to jumpy banners and those accidental ad clicks.
- Include size attributes or CSS aspect ratio boxes for images and videos. These numbers tell the browser how much space to allocate for the page element while it’s loading, which prevents shifts as elements become visible.
- Don’t add content above existing content. The only exception is if it’s in response to a user action where a shift is expected.
- Provide context for transitions. All animations and transitions within a layout need to have context and continuity if you’re moving users from one part of the page to another.
When you think a specific issue is fixed, you can check if your thresholds have improved on the Search Console Core Web Vitals report. Click “Start Tracking” to launch a 28-day validation session that monitors your site for any signs of the issue. If it doesn’t pop up during that time, consider it fixed.
Like all ranking factors, the devil is in the details. If you’re a developer or techie hungry for more information on optimizing the Core Web Vitals, take a look at Google’s guides to optimizing LCP, FID, or CSL.
Timeline for Core Web Vitals Ranking
Core Web Vitals will be included in Google Search ranking beginning May 2021. They originally announced plans for the update in May 2020 but pushed off the release due to the global impact of COVID-19.
And, as Dave Brong, CTO of WebMechanix, points out, “Core Web Vitals is the ‘web 3.0’ that our generation of SEO and web development experts are facing.”
“By shifting focus away from flimsy server-level metrics and more to the user experience (UX), Google is paving the way for a better accessible web in the future.”
As you prepare your site for the Core Web Vitals, remember that these are just a part of Google’s existing search signals. Search also considers mobile friendliness, HTTPS security, secure browsing, and intrusive interstitial guidelines.
Part of the Core Web Vitals will include several changes important for site owners:
“The change for non-AMP content to become eligible to appear in the mobile Top Stories feature in Search will also roll out in May 2021. Any page that meets the Google News content policies will be eligible and we will prioritize pages with great page experience, whether implemented using AMP or any other web technology, as we rank the results.” (Google)
Deciding to improve your site’s Core Web Vitals may not seem like a simple task. But by prioritizing the most problematic pages and coordinating with your web team, you can work toward a “Good” label and give everyone visiting your site a great experience.
![]()

![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)