In today’s changing marketing landscape, your website has become a more powerful tool than ever. As a 24/7 salesman, your website has the potential to be your most powerful asset and the centerpiece of your marketing efforts.
However, rapidly changing technology can make your website feel old and outdated. While sometimes a redesign might be ideal, you may not have the time or money to invest in such a large project. If you’re one of the folks that falls into this boat, we have put together a list of 10 simple ways you can improve your website to make it more helpful and useful.
1) Use White Space
On more than one occasion I have heard clients complain that there was too much white space on their site and that this unused real estate ought to be used for advertising more of their services. However, white space is essential to good design. White space makes your content more legible while also enabling the user to focus on the elements surrounding the text.
According to Crazy Egg, white space around text and titles increases user attention by 20%. White space can also make your website feel open, fresh and modern and if your branding is consistent with these then it can help you communicate that feeling to the user. One downside of white space to keep in mind, however, is that it does indeed take up space.
If you’re trying to get a lot of content above the fold (above the part that is immediately visible without scrolling) having too much white space might be replacing some valuable information. The key is to find the balance between what is most important to communicate at the top and surround that with some space to highlight the image and/or text.
A great example of effective white space usage is http://www.sessionm.com/. In this example the white space surrounding the title “One Platform. Many Applications” allows the reader to focus his attention on the meaning of the phrase and the screenshot, and the supporting paragraph helps the reader feel a sense of openness and clarity.
 2) Page Speed
2) Page Speed
One of the most frustrating experiences for users of the web is waiting for a page to load for too long. With the rise of the mobile devices, people are accessing content all over the world on many different platforms. While browsing online at Starbucks or while watching TV on their laptop, they expect a fast result for the content that they want.
When they don’t get it, they usually bounce. Slow page load is an interrupting experience for the user and it can be a source of frustration and often users simply don’t have the time to wait. Need some proof? A 2-second delay in load time during a visit results in abandonment rates of up to 87%.
So where do you go from here? Get your score. Google offers a free service where you can get information on your page speed. Google will also offer you some suggestions for improving your load time on Mobile and Desktop.
A great example of speedy load is Barnes and Nobles. No matter what device your own Barnes and Nobles loads quickly. Taking the extra caution to load some important elements first so that you know that the content is on its way. Try it yourself http://www.barnesandnoble.com/.
3) Use Attractive Calls to Action
Your customers are already accustomed to following visual cues to determine which content is important to them. Calls to actions that are clearly marked with an action word enable your user to more easily navigate your site and get to where they want.
In creating buttons for your website you should think about color and the psychology of color. In a study done by Maxymiser, researchers are shocked to find that hey achieved an increase of 11% in clicks to the checkout area of the Laura Ashley website, by testing color variations and action messaging. Different colors evoke different messages. Think about the message that you want to evoke for a user (trust, experience, intelligence) and choose your colors wisely.
A second thing to consider is the actual words you use for your buttons. The words should include a verb or an action word that excite the user to do SOMETHING. Choosing the right words or psychological triggers is highly determined by the level of emotional identification that word prompts. No emotional connection means no action. So make your words bold, time sensitive and action-oriented.
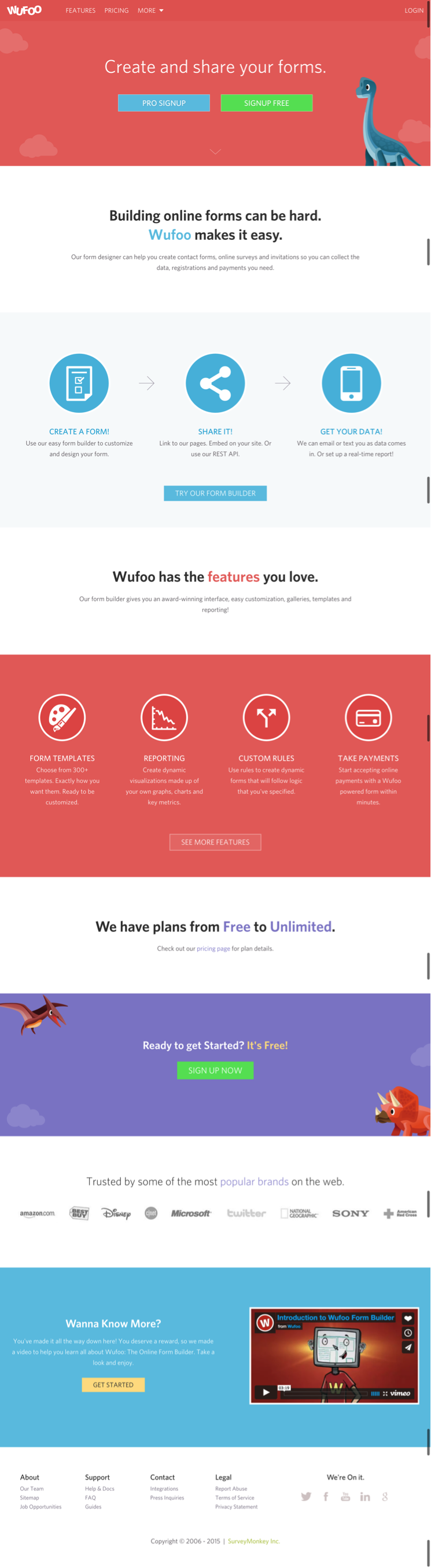
A great example of the good use of calls to action is WUFOO. Their entire page is action oriented and uses buttons to encourage the user to go to the next step. At the end of the page you’ll also see the use of time sensitive language like “Sign Up Now” and action oriented language like GET STARTED. These are active action words that prompt and guide the user.

4) Use Hyperlink Differentiation
When you add a link to any page you are saying you want the user to click there. Make sure links are easily identifiable by visual cues. Underlined text and different colored text, draws the attention of the reader and lets him know that this is a link.
In a study done by Karyn Graves, she shows that the regular web user sees blue-and-underlined text as links and knows to click on them. Exploiting user expectations and what they already know about using the web is tantamount to success. When it comes to hyperlink differentiation you do not need to reinvent the wheel. Sticking to convention can be your best ally here. A simple way to test how effective your links are is to blur and remove the color from the design and see what stands out.
When hyperlinking, also stop to think about the length of the hyperlink. The longer the link titles the more easy to identify they are.
For example: To check out the GE Website click here. vs. Check Out the GE Website here.

5) Use Bullets, Bullets, Bullets
Bullets will enable the user to quickly get all the information they want: benefits, ways you solve their problem, and key features of a product/service– all in a short amount of time. This will make your propositions more attractive and will enable the user to get all the information they need. Additionally you do not have to go the traditional route with a simple circle.
With tons of cool icons out there you can also get creative with your bullet and help the reader further with images that represent your point. This is also useful because it will force you to isolate the most important points you are trying to make without getting caught up in terminology or specifics.
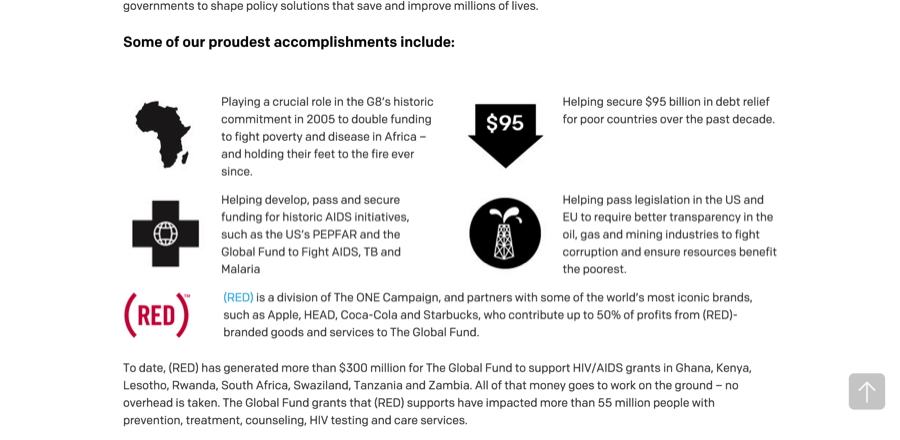
One great example of non-conventional bullets comes from http://www.one.org/us/about/ . On this page they use icons as bullets to highlight their accomplishments in a way that is easy to read. Also, notice the white space surrounding the bullets that allow you to focus on each section.

6) Use Images (But Use Them Wisely)
People across the Internet are getting smarter and faster at judging company websites. When they first visit your site they are easily able to pick out a generic stock photo that they have already seen elsewhere or that resembles the non-personal style of stock photography. Using stock photography can decrease trust and also stand out as generic and non-unique. Unfortunately these associations carry over to your business as well.
In a case study done by Spectrum, Inc. of Harrington Movers, a New Jersey and New York City moving company, they were able to increase conversion on a page by simply replacing a stock photo with an image of the actual team of movers. They got the same increase in conversion and confidence to the page by adding a picture of their actual moving truck versus the stock photo. (Read the full study here.) Just like this one, there are many studies that support that while stock photography can be high quality, it fails to create a connection between the user and the company/brand.
Ultimately, no stock photography will be as capable of conveying YOUR brand, services, and products the way that you want to. Only your own actual images can do that while also speaking clearly to your potential customer. Use images strategically and place them in your website to support the content and allow the users a visual break from text, but make sure they are relevant and non-generic. Check out this infographic on real images versus stock photography.

7) Include Well-Designed and Written Headings
Your headings and content should be driven by what your potential customers are looking for. Including keywords in your title is also very important for targeting your message and attracting the right audience.
Search Engines typically give headings more weight over other content, so choosing the right heading and making it stand out can significantly improve your search ability. But more importantly, headings guide your user through the site, making it easy to scan through and find content that speaks to them directly.
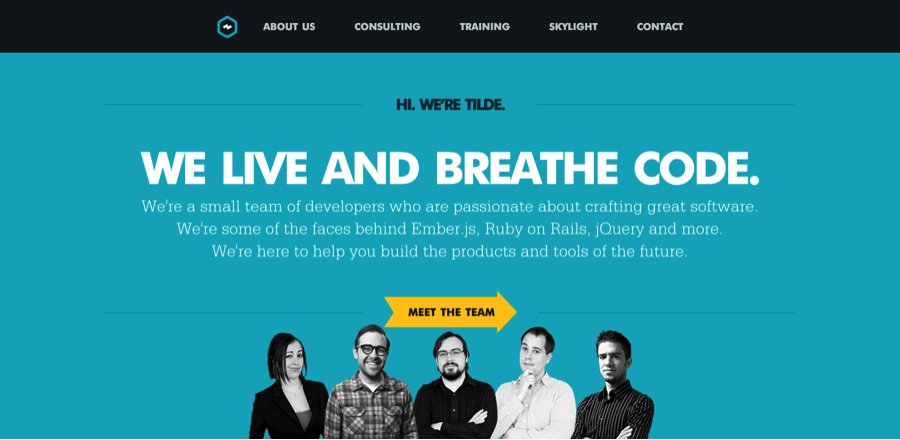
A great example of well-designed headings with consistent content comes from Tilde. http://www.tilde.io/ Here you can see that the headings stand out in size and color and accurately describe the content that follows.

8) Keep Your Website Consistent
Consistency means making everything match. Heading sizes, font choices, coloring, button styles, spacing, design elements, illustration styles, photo choices, etc. Everything should be themed to make your design coherent between pages and on the same page. In order to provide your user with a beautiful experience as they navigate through your site, it is important that they know they are still in your website. Drastic design changes from one page to the other can lead your user to feel lost and confused and to lose trust in your site.
“Am I in the right place?” Is a question I often find myself asking when navigating through inconsistent sites and when I do – I usually end up leaving! Inconsistencies in design lower the quality of the products and services you are providing in the viewer’s eyes.
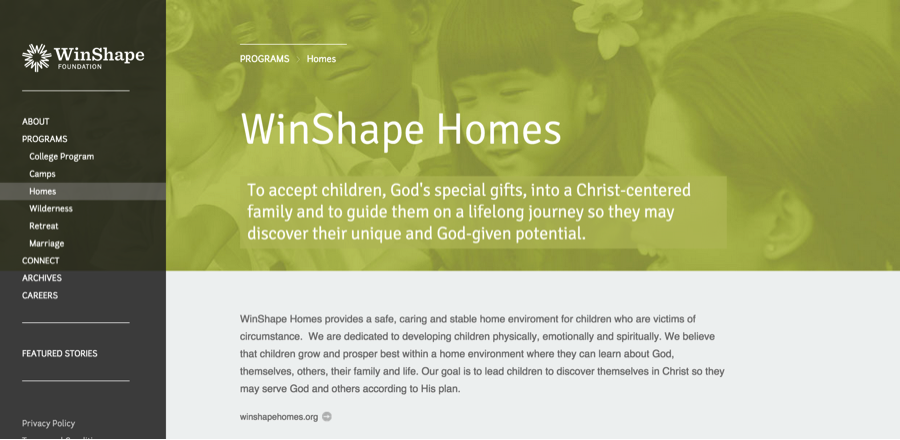
Winshape Foundation is a great example of consistent design. All of their pages follow one common pattern: navigation on the right, big header, sub header with a background image and some content below. I know no matter where I click, that I am still in their website as all their styling is consistent. Check it out http://www.winshape.org

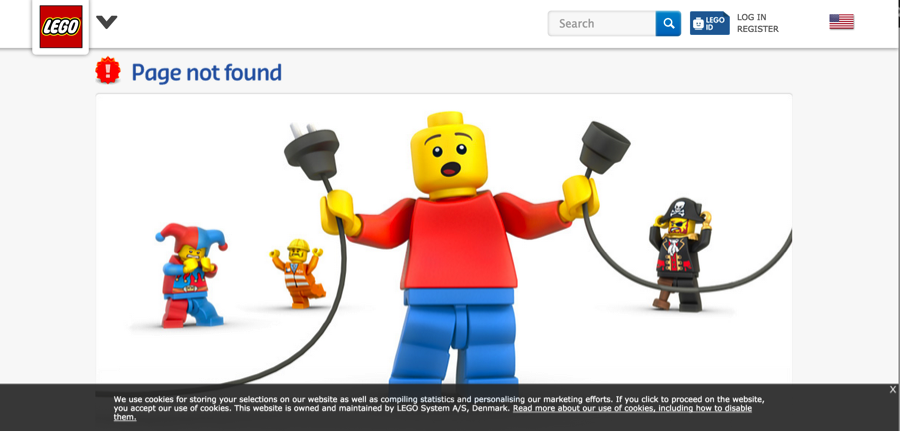
9) Catch Your 404s
While search engines don’t punish you severely for soft 404 errors (page not found), a user will! When a user approaches a link or an image they are expecting this link will take them to the next place they want to go.
Encountering a 404 will make your user annoyed and have them re-think spending their time on your website (when they probably could go elsewhere for a faster solution). Next to slow page load time, running into 404s another highly frustrating event for a user and it completely disrupts their journey throughout your website.
To check if you have any 404s you can set up Google Webmaster tools on your website and check crawl errors. (Here’s how) you can also use this free 404 check.
As an additional resource, you can also make sure that when your user lands on a 404 it provides them with the option to get back on track. Check out these cool examples of 404 pages.

10) Be Responsive & Mobile-Friendly
Our technologies have advanced to meet our needs to be mobile. Websites are also a significant part of this evolution. It is imperative that your website is mobile-friendly and easy-to-navigate no matter the screen type through which it is being accessed.
Recently, Google started penalizing sites that aren’t mobile optimized, making the need for responsiveness even more crucial. This is probably the single most valuable way in which you can improve your website’s usability. If you are not sure whether your website is mobile, you can use this free tool.
I hope these tips have given you some ideas on how you can revamp your website to be more user friendly without shelling out the dollars on a complete redesing. To see more examples of useful websites, check out our free guide below.
![]()