
Landing Pages are the spice of life. Or at the very least, the spice of a good online conversion. In addition to writing a great headline and having a great offer, you’ll need some great imagery to complete your landing page. After all, a picture says a thousand words.
But what if you need to get a great image and you don’t have a graphic design on hand to bang one out? Follow these tips to get the best landing page images and increase your conversions!
1) Finding Free Images
Of course, the first thing you need are some images. You can purchase them from numerous online stock photo agencies, or—better yet—HubSpot offers tons of free stock photos for landing pages.
Once you find the perfect photo for your landing page, it’s time to optimize it for the web.
2) Image Effects
Once you have an image, you’ll probably want to make a few changes to it.
There are many sites that allow you to make changes to images, in addition to all of the obvious Adobe products.
Depending on what you want to do, HubSpot may have enough for you in its image editor, which is possibly one of HubSpot’s most underutilized tools. Most HubSpot customers that I show this to have never seen it before.
It handles many of the simple imaging tasks you need, like resizing and cropping.

Above is one of HubSpot’s free stock photos being edited in HubSpot’s image editor.
By changing Warmth and Focus, you can get some very nice effects if you’re looking to make a nice background image:


3) Images and Page Performance
One of the biggest factors affecting landing page images is their size, which can greatly reduce the speed at which the landing page loads in the prospect’s browser. The slower it loads, the bigger the chance the prospect will bail and never see your offer, and therefore never convert.
You can test all of your prexisting landing pages (and all images on the those pages) in Google’s Free PageSpeed Insights Tool.
It’s easy to do, just put in the URL of your landing page and go:

For your new images, you should always keep page performance in mind while creating the image.
4) Determining Image Dimensions
The biggest issue with page performance will be the image’s dimensions. Many people will upload a very large image (like 2,000 pixels by 2,000 pixels) and use HTML to ‘size’ the image down to 200×200 pixels. The problem with this is that browser is still loading 2,000×2,000 pixel image, essentially loading 10 times more than it has to.
You should make sure your image more closely matches the dimensions you’ll see on screen so you don’t need to resize in HTML.
Remember: most websites are only 900-1200 pixels wide on a desktop, so you will rarely want to see image dimensions in the 1,000+ range.
5) Resizing Your Landing Page Image
There are tons of tools to do this both on and offline. One of our favorites when we’re not using HubSpot’s editor is the free Online Photo Editor from Pixlr.com
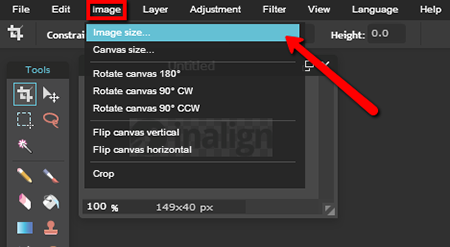
First, open an image file or URL using the “File” menu at the top of the screen. Next, click “Image” from the top menu and select “Image size”.

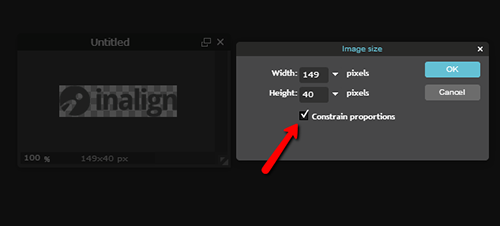
A window will open that asks what dimensions you would like. Make sure you keep “Constrain proportions” checked so the image doesn’t end up looking squished.

Once you have the image size you want, just click “Save” under the “File” menu and save your image to your computer.
6) Size Your Image for Social Networks
While you’re resizing your images, you should make sure your image is optimized for social sharing.
Each social networking site has its own standards for image dimensions.
- Facebook recommends images be at least 600 x 315px
- Twitter only recommends the image be larger than 60 x 60px
- LinkedIn images should be equal to or smaller than 180 x 110px
These are the images the social networks will use when someone shares your landing page. You can see why they’re important.
This might involve creating multiple copies of your image at different sizes, depending on which social platforms you want to optimize for.
7) Compress Images
Now that your images are correctly sized and stylized, you should compress the file even more to speed up your page’s load time.
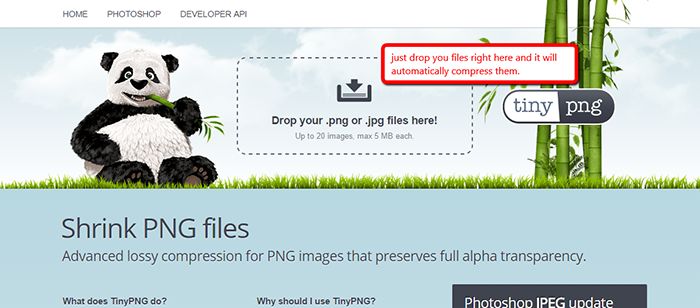
I prefer tinypng.com for image compression. Its results are reliable and—despite the name—it compresses both .jpg and .png files.
Simply drop your files onto the page and it will compress them right there for you.

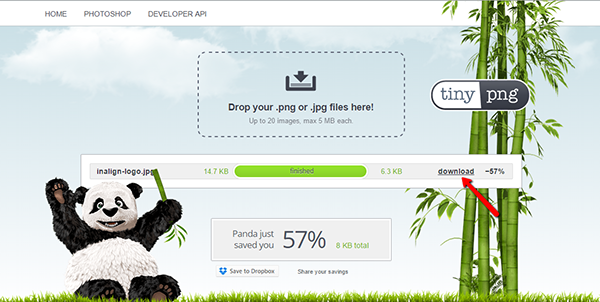
After you’ve dropped your files, you’ll see a list of all newly compressed files available for download. Download the files back onto your computer and now you have web optimized images!

Now you can upload your images to your site!
8) Set Your Image Alts
Once you have an image on your landing page, you must set the alt tag. The image alt tag offers descriptive text about your image for viewers who cannot see the image.
Not only that, alt tags boost SEO. They allow search engines to better interpret the content of your images by reading keywords from your alt tags.
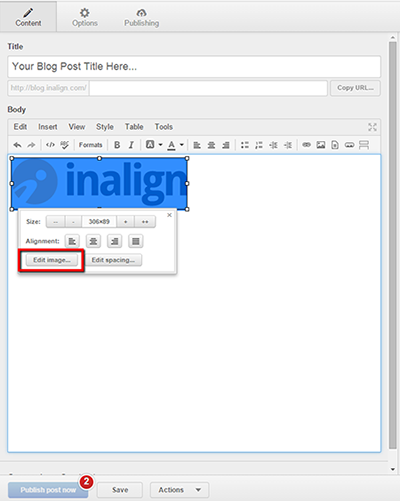
Most content management systems allow you to set your alt tags when you edit or select an image. In HubSpot, for example, you can change the alt text in the image editing module:


When writing your alt tags, keep these points in mind:
- Make sure the description is related to the image. Do not stuff the alt text with irrelevant keywords.
- While there is no official limit to how many words you add to the alt text, it’s best to keep it brief. This post on Hobo Internet Marketing’s blog suggests that search engines stop reading alt text after 16 words. Realistically, many images will require well under 10 words for a description.
Conclusion
You’re set! You should have a well designed and optimized landing page image that will help the conversions rush in.
![]()





