
You wouldn’t design a new kitchen without creating a blueprint first, would you? Similarly, you’d never want to design a website without creating a sitemap.
A sitemap is a file of code that lives on your web server and lists all of the relevant URLs that are in the structure of your website. It helps search engine web crawlers determine the structure of the site so they can crawl it more intelligently.
Here’s an example of what a sitemap file might look like:

Image Credit: Sitemaps.org
People create sitemaps when they first design their website, add pages to it, and/or redesign it. It’s kind of like a “floor plan” for the site, which especially comes in handy whenever the site gets changed. Along with boosting SEO, sitemaps can also help define a site’s navigation scheme so you avoid internal linking issues.
Some of you might be thinking to yourselves, But I thought sitemaps were more visual, like a web. That’s a visual sitemap, as opposed to an XML sitemap — the latter is what we’ve been talking about so far.
Visual sitemaps, on the other hand, are abstract sketches of your website’s structure, like the one below of Google’s website. They’re useful for the internal planning process, but it’s the XML sitemaps that are relevant to SEO best practices.

Image Credit: Wikimedia
So, how do you structure your website’s sitemap? Let’s dive right in.
How to Structure Your Website’s Sitemap
Who’s involved?
Typically, the teams involved in structuring a website’s sitemap are the marketing team, a technical team (whether that’s a team of developers or an agency), the IT team (or whoever controls your servers), and the legal team.
The marketing team is usually responsible for defining the structure of the site. Which pages need to link to one another? Should site visitors be able to get from the “About Us” page directly to the product page, for example? Whether they define the structure using a visual site map in PowerPoint or some other tool is up to them.
Then, the technical team will build an sitemap.xml file based on the structure defined by the marketing team.
The IT team usually gets involved, too, assuming you’re using your own servers or some servers that IT controls. Remember, the sitemap lives on that server — so someone has to make sure it’s on there. If you’re working for an agency, they should be able to do this for you, too.
Finally, be sure you check with your legal team to make sure everything on your website is legally sound and you don’t have any outstanding copyright restrictions that could pass through your sitemap.
Which Tools Will Help Me Build a Sitemap?
We recommend using a sitemap generator to build your sitemap. While the folks at Google no longer maintain their own sitemap generator, they do provide this helpful list of XML sitemap generators you can pick from depending on the OS of your computer.
4 Steps to Building a Sitemap
1) Research & Plan
When you first begin planning your sitemap, think about questions like: What are your website’s goals? Who’s your target audience, and what do they want to see?
You’ll also want to keep in mind each search engine’s requirements. The last thing you want to do is break the path of a visitor getting from a search engine to your website. Google’s, Bing’s, Yahoo!’s, and others’ requirements are fairly similar, but you’ll want to make sure you’re not breaking any specific requirements for any of them. This is especially true if you see a lot of your traffic is coming from a specific search engine.
To make sure you’re not breaking any rules, check out:
2) Define the Top-Level Navigation Structure
What do you want your homepage to link to? This will provide the foundation for your site’s structure, and will allow your site to grow.

The structure of your website plays a big role in your site’s SEO, so it’s important to plan your top-level navigation structure carefully. Specifically, pay attention to your website’s depth. The further away a page is from the original homepage URL of your site, the worse it is for that page’s SEO.
In other words, a shallow website (one that requires three or fewer clicks to reach each page) is much better for SEO than a deep website, according to Search Engine Journal.
What are best practices for top-level navigation, you might be asking? Unfortunately, it’s hard to give general advice here as best practices can vary significantly by industry, company type, and so on. For inspiration from companies similar to yours, then take a look at Crayon: It has a huge library of real marketing designs you can filter by industry, traffic level, device, and so on. Check out high-traffic homepages in your industry to get a sense of their structure and get some ideas for yours.
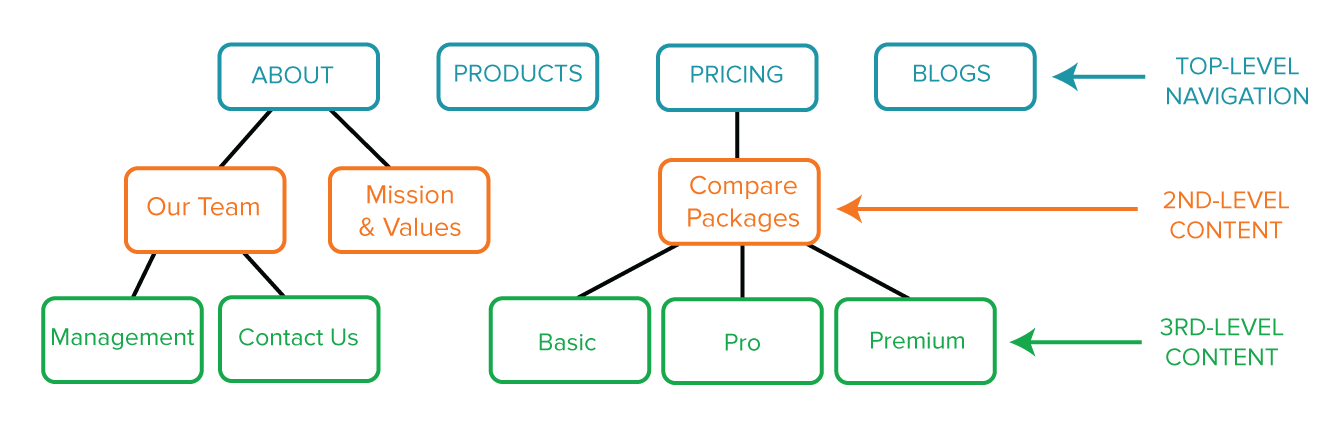
3) Define the Second- & Third-Level Content
This is where creating visual sitemaps can come in handy. Once you’ve defined your homepage’s navigation structure, you’ll want to brainstorm and map out the pages that are two or three levels deeper into your website. This might be your “About Us” page, your team management page, your hiring page, your blog, and so on.
Depending on the complexity of your website, you may only need two levels, or you may need up to four. And as you think out the deeper parts of your website, you may find you need to tweak the top-level navigation — that’s okay.

4) Write the XML Sitemap & Submit it to Search Engines
Once your website’s planned out, it’s time for the technical team to create the XML sitemap, put it on your web server, and then submit it to each individual search engine (Google, Bing, Yahoo!, and so on).
When you first publish your website and each time you go through a significant site redesign, someone on your team will have to submit the sitemap to each search engine (Google, Bing, Yahoo!, etc.) so that those search engines will be able to tell your homepage from your “About Us” page from your team management page.
Unless you’re using a platform that automatically updates your sitemap, you’ll need to update the sitemap yourself and resubmit any time you make a significant changes to your website. (HubSpot customers: HubSpot will automatically generate your sitemap.xml file when you publish new pages and make changes to your site. But remember, you’ll still either have to rely on search engines to pick up new pages organically. That means if you’ve made a really significant change to your site’s structure, you might want to manually submit it.)
Below are step-by-step instructions for submitting a sitemap to Google, and then to Bing and Yahoo!.
How to submit a sitemap to Google:
- Sign in to Google Webmaster Tools.
- Click “Add a Site.”
- Enter the URL for your company (e.g. http://www.yourdomain.com). Click “Continue.”
- Click “Crawl” on the left-hand side of the page, and choose “Sitemaps.”
- Click “Add/Test Sitemap.”
- Enter sitemap.xml after “http://www.yourdomain.com/”.
- Click “Submit Sitemap.”
(For more details, click here.)
How to submit a sitemap to Bing or Yahoo!:
- Sign in to Bing Webmaster Tools.
- On the My Sites page, enter the URL for your company (e.g. http://www.yourdomain.com). Click “Add.”
- In the “Add a sitemap” field, enter http://www.yourdomain.com/sitemap.xml. (Replace “yourdomain” with your company’s URL.)
- Complete the rest of the required fields on the page, and click “Save.”
(For more details, click here.)
What If I Want to Add Webpages Later?
Once you define and submit your sitemap the first time, chances are you’ll want to tweak and add pages to your website every so often — and that’s completely fine. But keep in mind that if your website isn’t built on a platform that automatically generates a new sitemap and updates it on your web server when new pages are added, then every time you add a page — any page — to your website, that page will be missing from the sitemap that search engines see.
Remember, Google and other search engines will pick up the sitemap organically as long as you’ve updated the sitemap.xml file on your web server. But if you want to try to index your content the fastest way possible, you could resubmit your sitemap after publishing a new page — and it’s possible that Google would pick it up more quickly.
Once you’ve created and submitted your XML sitemap to search engines, you can start working on other fun stuff like your website’s design.
Having an up-to-date sitemap is just one marker of a high-performing website. To see what else you should optimize for your site, run a free Website Grader report.
![]()




