
Every time you surf the web, there’s a whole world of technical stuff going on behind the scenes. Developers and engineers are usually the ones living and operating in that world, while some marketers — especially those who aren’t super confident in their technical expertise — tend to shy away from it.
But marketers need to have, at minimum, a general understanding of what’s going on behind the scenes of their website.
Why? For one, metrics marketers tend to be responsible for can depend heavily on the back-end development of a website. For example, the number of HTTP requests your webpage requires affects page load time, which ultimately influences user experience, bounce rate, and other key metrics.
What is an HTTP request? How does it affect user experience? And what can a marketer do to reduce their website’s HTTP requests? Let’s go through each of these questions one by one. By the end, you’ll have a better grasp on why these response protocols matter, and what you can do to give your website visitors a better experience.
To see how strong your website is, check out our Website Grader tool for a detailed report of your website’s overall performance.
What is an HTTP Request?
Each time someone visits a webpage, here’s what typically happens: That person’s web browser (Chrome, Firefox, etc.) pings the web server that hosts the webpage they’re trying to visit — in this case, a webpage on your website. It requests that the server send it the files containing the content for that site. These files contain any text, images, and multimedia that exist on that webpage.
That request is called an HTTP request. HTTP stands for “Hypertext Transfer Protocol,” which is just a fancy name for a web browser sending a request for a file, and the server sending (or “transferring”) that file to the browser.
Once your server receives an HTTP request from a user’s browser, your server then responds and delivers the files to that user’s browser. The user’s browser then renders the webpage.
Here’s the thing: The browser needs to make a separate HTTP request for every single file on your website. If your website doesn’t have many files, then it won’t take very long to request and download the content on your site. But most good websites do have a lot of files. Large, high definition images are usually the culprit.
How HTTP Requests Affect User Experience
In a nutshell, the more files on your website, the more HTTP requests your user’s browser will need to make. The more HTTP requests, the longer your site takes to load. And larger files will take even longer to transfer.
A long load time can be a disruptive and frustrating experience for your users. Mobile users will have a particularly bad experience, as most of them will have to wait until every asset on a webpage is downloaded before the page will even begin to appear in their mobile browser.
And research shows load time matters when it comes to website performance. According to KISSmetrics, 47% of consumers expect a webpage to load in two seconds or less, and 40% abandon a website that takes more than three seconds to load.
So, what’s the magic number of HTTP requests a website should aim for? The answer is not “one.” Some people think they can solve the problem by only using one JavaScript file to control their entire website. But remember: File size affects load time, too. For complex websites, that one file will be insanely long.
While there isn’t necessarily an optimal number of files your webpage should be reduced to, HubSpot’s principal product marketing manager Jeffrey Vocell suggests aiming for between 10–30 files. For most top-performing websites, getting there is difficult and generally requires dedicated engineering resources. Steve Souders, an internet performance expert formerly at Yahoo! and Google, tweeted last year that the average number of page requests is actually 99+ per page.
How to Reduce Your Website’s HTTP Requests
1) Check how many HTTP requests your site currently makes.
Google Chrome’s Network panel makes it easy for anyone to check how many HTTP requests a site makes. It’s a really cool way of seeing what’s on your page and what’s taking a long time to load.
Basically, it shows you all the files that a browser had to request and transfer in order to download the page — and it also shows a timeline of when this happened. For example, the API can tell you precisely when the HTTP request for an image started, and when the image’s final byte was received. It’s a really cool way of seeing what’s on your page and what’s taking a long time to load.
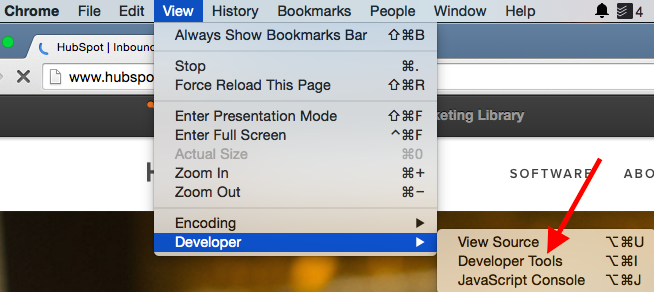
To see the Network panel for a given webpage, open the webpage in Google Chrome. In the main Chrome menu at the top of your screen, go to View > Developer > Developer Tools.

The Network panel will open in your browser. Since it records all network activity while DevTools is open, the panel may be empty when you first open it. Reload the page to start recording, or just wait for network activity to occur in your application.
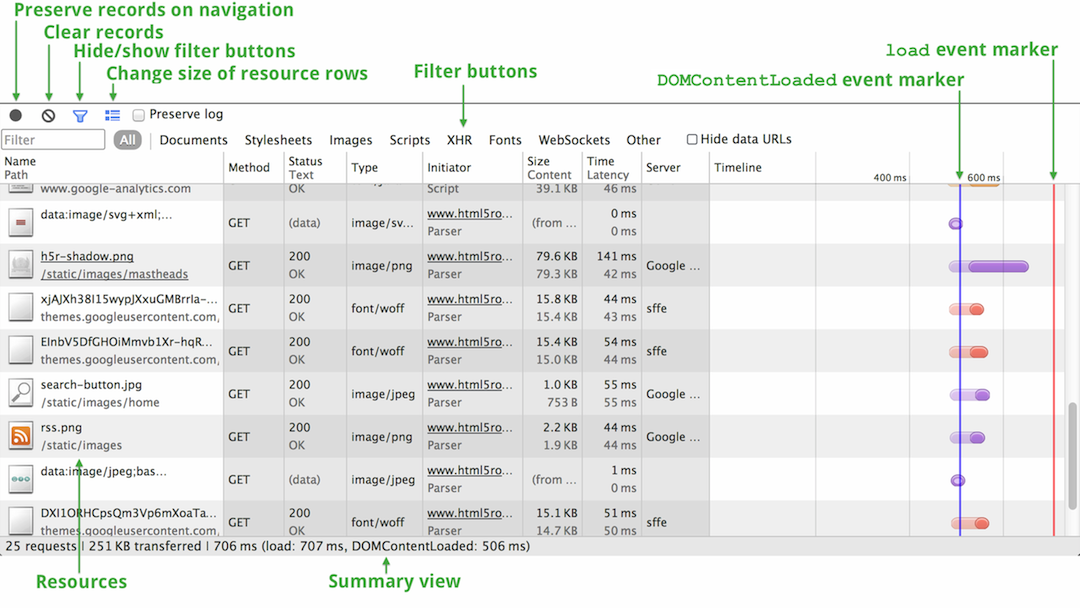
Here’s an overview of what everything in the Network panel means:

Image Credit: Google
Curious how many requests your website requires? The Network panel will tell you that, too. Take a look at the very bottom left of the screenshot above and you’ll see the total number of requests; in this case, 25 requests.
To learn how to read the panel and evaluate your network performance in more detail, read through this Google Chrome resource.
2) Remove unnecessary images.
At this point, you should have an idea of which files are taking longest to load, including image files. The easiest way to reduce the number of requested files? Eliminate unnecessary images.
Images are a valuable webpage asset because they make for a strong visual experience on your webpages. However, if you have images on your page that aren’t contributing much value, it’s best to just cut them out altogether — especially the ones that are really large.
3) Reduce the file size for remaining images.
For the images you do keep, use high-quality photos that have a compressed file size. This will help reduce the time it takes to make a HTTP request, thereby reducing load time.
If you’re a HubSpot user, you don’t have to worry about compressing images — the HubSpot COS will automatically resize and compress your images. Otherwise, use a tool like TinyPNG or Compressor.io to reduce file size.
4) Evaluate other parts of your page that are contributing to page load time.
Cutting and compressing images are a great first step to reducing HTTP requests and page load time. But what else did you see on the Network panel that’s adding requests? For example, you might find that a video or Twitter integration adds an entire second or two to your load time. That’s good to know. From there, you and your team can decide whether those assets are worth keeping.
5) Make JavaScript asynchronous.
If you have JavaScript on your page that’s not asynchronous then you’ll want to take it to your developer to make it asynchronous — or remove it from the webpage altogether, if possible.
Why? It all comes down to user experience. When a person’s browser loads a webpage, it loads the page’s assets from top to bottom. When it hits a JavaScript file and wants to load it, if that JavaScript is not asynchronous, then the browser will stop loading everything else on the page until it loads that JavaScript file in its entirely.
If that JavaScript is asynchronous, then the browser will load it at the same time as it continues loading other elements on the page. Asynchronous JavaScript files make for a better user experience.
To learn more about making JavaScript code asynchronous, I recommend checking out this presentation by Steve Souders and this blog post by Visual Website Optimizer.
6) Combine CSS files together.
Every CSS file you use for your website adds to the number of HTTP requests your website requires, thereby adding time to your page load speed. While this is sometimes unavoidable, in most cases, you can actually combine two or more CSS files together. (You may have to get help from a developer for this.)
Why? Because CSS code can be anywhere on your site or in any number of files, and it’ll still works just as well. In fact, often the only reason a site has multiple CSS files in the first place is because the site’s designer found it easier to work with separate files. (To learn about combining CSS files in more detail, take a look at this front-end website performance guide.)
If you want a more detailed report of your website’s overall performance, check out HubSpot’s newly redesigned Website Grader. You’ll receive a free, personalized report that grades your site on key metrics including performance, mobile readiness, SEO, and security.
![]()




